Topic Interface Anatomy
A detailed breakdown of the topic interface components and their role in facilitating deep concept exploration and understanding.
Published February 11, 2025
The topic interface is designed to facilitate deep exploration and understanding of complex concepts through an interactive and structured approach.
Interface Overview

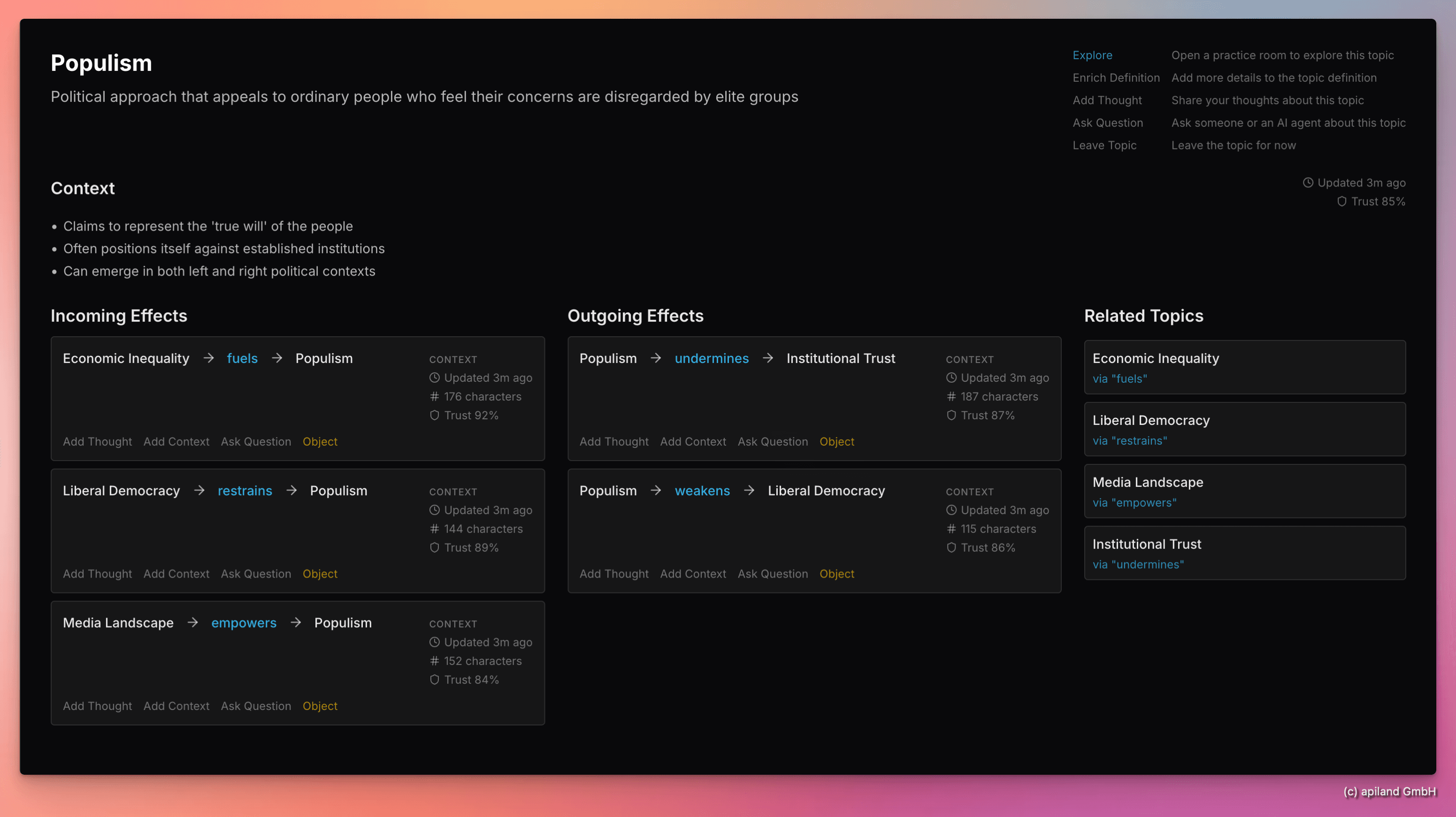
Screenshot: Topic interface showing the "Populism" concept with its definition, context, and relationship mappings
Core Components
Topic Header
- Title: Main concept name (e.g., "Populism")
- Definition: Concise explanation of the concept
- Trust Indicator: Shows confidence level in current understanding (e.g., "Trust 85%")
- Last Update: Timestamp of most recent modifications
Context Section
- Bullet points highlighting key contextual information
- Provides essential background understanding
- Examples from screenshot:
- Claims to represent the 'true will' of the people
- Often positions itself against established institutions
- Can emerge in both left and right political contexts
Effects Framework
Incoming Effects
Shows how other concepts influence or lead to the main topic
- Format: Source → Relationship → Topic
- Example: "Economic Inequality" → "fuels" → "Populism"
- Includes metadata:
- Context indicator
- Character count
- Trust percentage
- Last update timestamp
Outgoing Effects
Shows how the main topic influences other concepts
- Format: Topic → Relationship → Target
- Example: "Populism" → "undermines" → "Institutional Trust"
- Includes similar metadata as incoming effects
Related Topics
- List of conceptually related topics
- Shows relationship type (via "fuels", "restrains", etc.)
- Provides quick navigation to connected concepts
Action Buttons
Located at the top right:
- Explore: Open a practice room for topic exploration
- Enrich Definition: Add more details to topic definition
- Add Thought: Share thoughts about the topic
- Ask Question: Query about the topic
- Leave Topic: Exit current topic view
Interaction Patterns
Context Building
- Users can progressively build understanding through the context section
- Each context point provides foundational knowledge
Effect Analysis
- Bidirectional relationship mapping shows cause-and-effect chains
- Trust percentages help evaluate relationship strength
- Character counts indicate depth of relationship documentation
Social Learning
- Multiple interaction points for collaborative learning
- Ability to add thoughts and questions
- Practice rooms for group exploration
Trust Building
- Trust indicators throughout the interface
- Updated timestamps show knowledge freshness
- Character counts indicate depth of documentation
Design Philosophy
The interface embodies several key principles:
- Transparency: Clear trust indicators and metadata
- Interconnectedness: Explicit relationship mapping
- Collaboration: Multiple points for social interaction
- Progressive Discovery: Layered information presentation
- Active Learning: Practice rooms and exploration options
Technical Implementation
The interface combines several key features:
- Dynamic trust calculation
- Relationship graph visualization
- Temporal tracking (timestamps)
- Interactive elements for user engagement
- Metadata tracking (character counts, trust levels)
Usage Guidelines
For Learners
- Start with the core definition
- Explore context points for foundation
- Analyze incoming and outgoing effects
- Engage with related topics for broader understanding
- Use practice rooms for active learning
For Contributors
- Add thoughts to enrich understanding
- Ask questions to clarify concepts
- Help improve definitions
- Participate in practice rooms
- Validate and refine relationship connections